Google Ranking durch Website Caching verbessern
Das Ziel des Online Reputation Managements ist es, positive Webresultate zu erzeugen und diese auf Google zu platzieren. Dies bedeutet auch, dass eine vernünftige Suchmaschinenoptimierung durchgeführt werden muss. Ein wichtiger Bestandteil dieser ist die Optimierung der Ladezeit (Google bezieht mit dem Update Juli 2018 die Ladezeit in das Ranking von Websites mit ein), welche von mehreren Parametern abhängt.
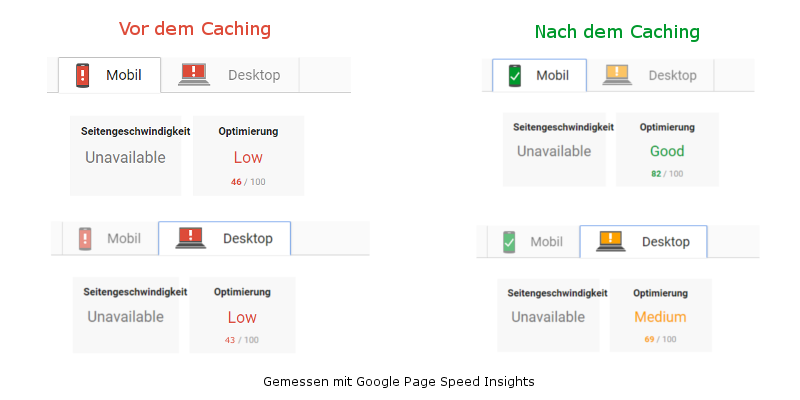
Vor allem das Caching bringt hier gute Erfolge, wie durch das Tool „Google Page Speed Insights“ zu erkennen.
Welche Arten von Chaching gibt es?
Unterschieden wird hier meist in die Kategorien: Page Cache, Database Cache, Object Cache und Browser Cache.
Page Cache
Der Page Cache ist vor allem für PHP Websites von großer Bedeutung. Im Gegensatz zu einer rein statischen Website (HTML), wird bei dynamischen Websites die Nutzer Ansicht erst beim Betreten der Website durch den Server generiert. Durch die Aktivierung eines Page Caches wird ein statisches Abbild der dynamischen Seite auf dem Server hinterlegt und kann unmittelbar dem User übermittelt werden. Es entfällt also die Generierungszeit durch den Server.
Database Cache

Bei einer Datenbank werden vordefinierte Abfragen erstellt, welche teils aus mehreren Tabellen bestehen. Je umfangreicher diese Abfragen sind, desto länger benötigt der Datenbankserver für die Rückgabe der geforderten Parameter. Beim Datenbank Cache werden die tabellarischen Antworten dieser Abfragen zwischengespeichert, sodass bei erneuter Anfrage keine Generierung der Tabelle mehr von Nöten ist. Die Antwort kann somit „sofort“ an das PHP Script zurückgegeben werden.
Object Cache

Vorher / Nachher Vergleich der Website Geschwindigkeit. Gemessen mit Google Page Speed Insights.
Der Object Cache arbeitet in einer ähnlichen Region wie der Datenbank Cache. Auch hier werden die Daten aus der Datenbank zwischengespeichert, jedoch nicht innerhalb des MYSQL Servers sondern direkt auf der Festplatte des Webservers. Für Fertige anfragen werden hierbei Objekte erstellt, die durch das Script abgefragt werden können. Die Last / Abfrage innerhalb des MYSQL Servers entfällt hierbei vollständig.
Browser Cache
Im Gegensatz zu Page Cache, Database Cache und Object Cache beschleunigt der Browser Cache die Website erst bei erneutem Betreten oder der Navigation innerhalb der Website. Hierbei werden Daten, welche vorab vom Webserver geladen wurden auf der lokalen Festplatte zwischengespeichert. Da innerhalb einer Website beispielsweise Bilder, CSS Dateien und Java Script Dateien mehrfach verwendet werden, müssen diese beim Betreten einer Unterseite nicht mehr neu vom Webserver heruntergeladen werden. Die gespeicherten Dateien werden zudem mit einer Gültigkeitsdauer versehen. Nach Ablauf dieser Zeit, werden die Daten erneut vom Server heruntergeladen. Wären keine Ablaufzeiten gesetzt, so könnte es passieren, dass der Nutzer nach einer Änderung der Website noch den alten stand sieht.
Page Cache bei WordPress einstellen

Der Page Cache kann bei WordPress mit Hilfe diverser Plug-Ins eingestellt werden. Beliebte Plug-Ins sind hierbei zum Beispiel „WP-Rocket“ (kostenpflichtig) oder W3 Total Cache (kostenfreie und kostenpflichtige Version). Diese Plug-Ins ermöglichen zusätzlich zum Reinen Caching auch das Minifying der HTML, CSS und JavaScript Dateien. Hierbei werden nicht benötigte Zeilenumbrüche, Trennzeichen und Co. Entfernt sodass die Dateigröße schrumpft.
Da es bei der fehlerhaften Einstellung dieser Plugins zu Fehlern in der Darstellung oder gar zum totalen Ausfall der Website kommen kann, sollten diese Plugins ausschließlich durch einen Experten für Suchmaschinenoptimierung durchgeführt werden.